Why your website headings are very important for readability and SEO!
What are website ‘headings’?
Good question! There are a lot of terms thrown around with websites; headings, headers, titles, descriptions, tags, elements...the list goes on!
Headings are titles above sections of content that reflect the overall subject of that particular section.
Headings are considered very important for website readability, design and SEO.
Generally, you will see a large heading on the first part of the website, and also headings used as titles in the main sections of content.
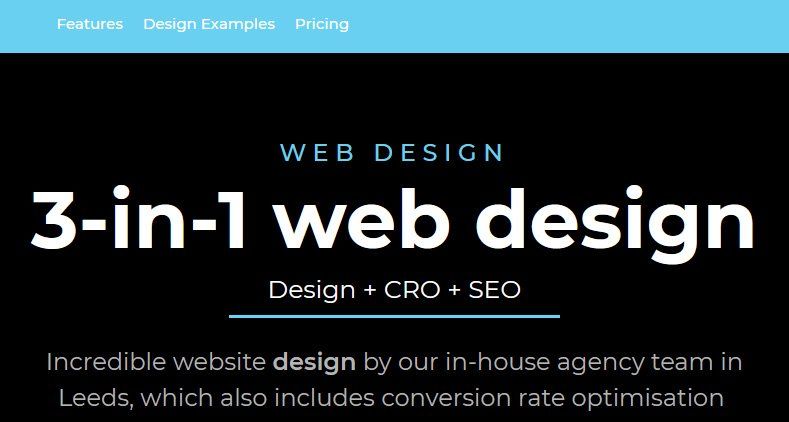
For example, these are Infoserve’s website headings…

Main heading - "3-in-1 web design"

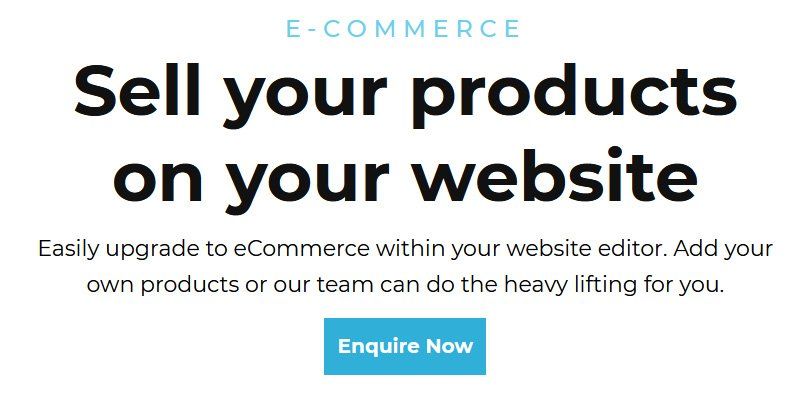
Secondary headings

Footer headings
Are headings important for SEO?
Yes. Correct and proper use of headings can boost your SEO.
Please follow our guide below to make sure you are using headings correctly.
Where should you use headings?
Headings should be used throughout your web pages; in the header, the main content area and the footer.
Whenever there is a new section of content, it should start with a heading.
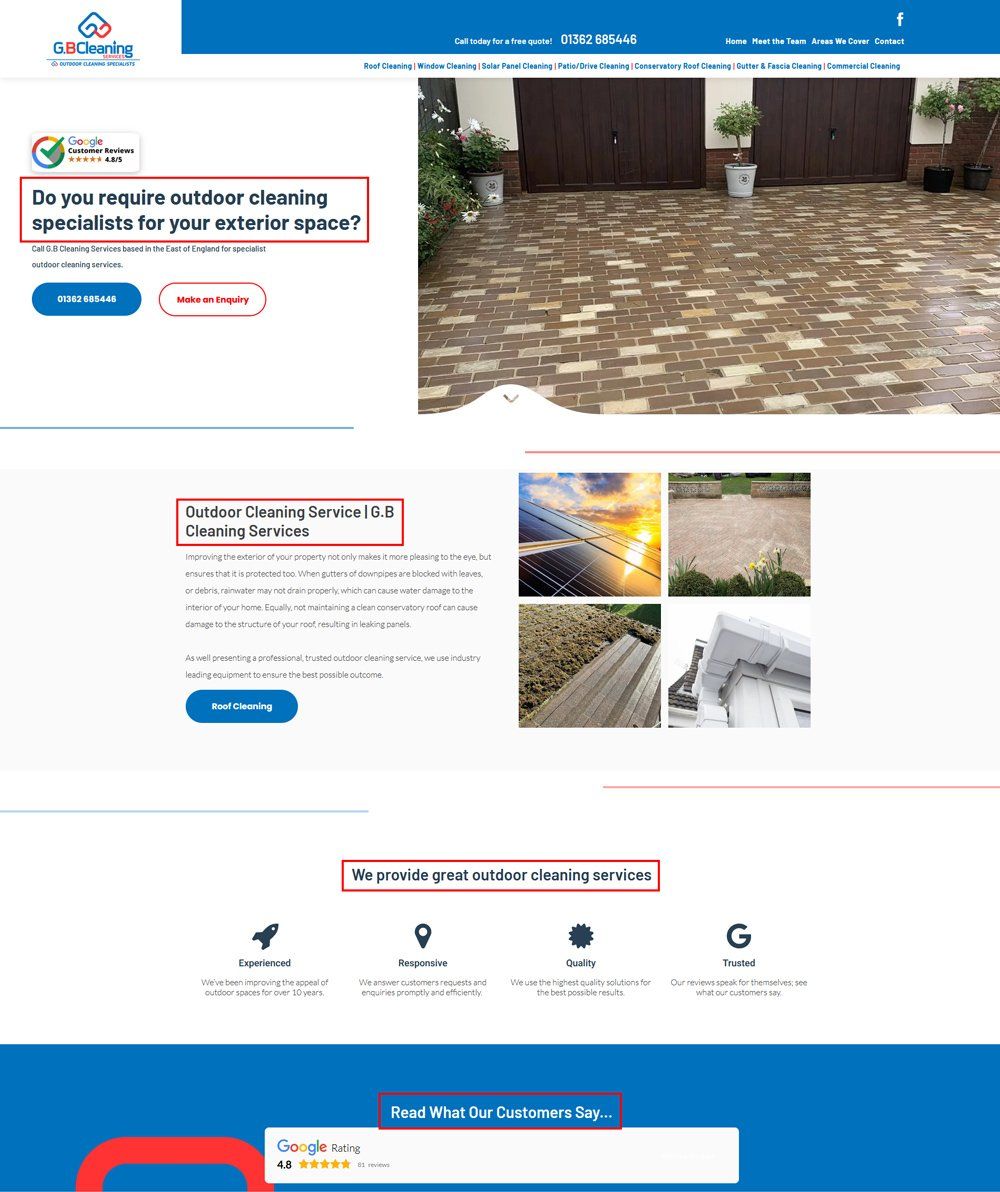
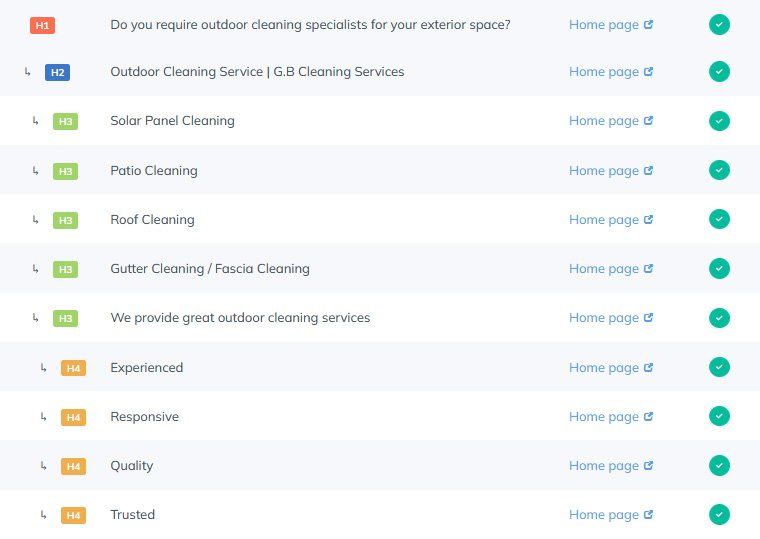
Here is a screenshot of one of our customers websites with their headings highlighted. As you can see, each heading is a title to the proceeding content…

Are there different types of website headings?
Yes, there are 6 different types of headings and they have a hierarchy, so a webpage should use headings from H1 down to H6, in descending order.
H1 - use once
H2 - use sparingly
H3 - can be used repeatedly
H4 - can be used repeatedly
H5 - can be used repeatedly
H6 - can be used repeatedly
What headings should you use on web pages?
For best practise, you should only use the H1 heading once, as your main page title. H2’s can be used as secondary titles, or taglines. H3’s will act as all of your main content headings. H4’s can be the sub headings in the content. H5’s and H6’s can be used as headings in your website footer.

With the website example above, you can see the headings used on this website follow the correct hierarchical use of headings, from H1 down to H4.
How to create headings on web pages
Depending on which content management platform your website lies on, it will be a different method of how to apply headings to your content.
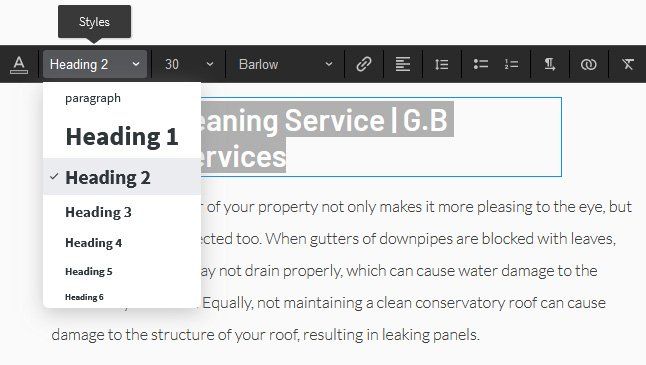
Infoserve’s website editor easily allows you to alter and set headings…

What text should you use in your headings?
On each page, the first and most important heading - the H1, needs to sit at the top of your website and reflect the main content of the page.
On the homepage, the H1 needs to include the main category of your business. Here is a good example of H1 use...

H2 headings can be used as secondary sub-titles, or sub headings.
H3 headings can be used repeatedly in the main content areas as titles to the proceeding content.
H4 headings can be used repeatedly in the main content areas as secondary subheadings in the main content.
H5 and H6 headings can be used as titles in your website footer.
Tips for creating effective headings
✓ TIP: Make sure your H1 is the same or similar to that pages title tag. If you are unsure about title tags, read our blog about title tag optimisation.
✓ TIP: Use your business keyword and location in your headings, and make sure each heading is related to the content that follows it.
✓ TIP: If you are unsure what to write in your title tag and H1 heading, why not match or base them off your main category in Google My Business, this can really help your rankings.
✓ TIP: Do not stuff your headings full of keywords and locations! It has to read correctly for visitors and Google.
How to check a websites headings are used effectively
Run the website through our
free digital marketing audit tool.

Our marketing tool acts as a website audit and SEO audit platform and can show you how the website headings are scoring.
If our audit is picking up issues with your website headings, contact our friendly team and we can help you.